Adobe Illustrator is a great tool for designing vehicle wraps, and with the help of Adobe PhotoShop you can achieve beautiful, high impact results. Perhaps the most important tip for the designer is to begin with an accurate template and work closely with your print provider to follow their required quidelines. Installation and print considerations can sometimes trump an interesting design idea when it comes down to the practicality of applying images on vinyl to metal. Below are 10 tips to bear in mind while working with wrap designs.

- Your design starts with an accurate template of your vehicle — they are available from the manufacturer or online and are essential for creation of your design at the correct size. Most templates come drawn at a scale of 1:20. Change the scale from 1:20 to 1:10 by selecting all and increasing the size by 200%. Now the scale is 1:10, where 1 inch onscreen equals 10 inches in real life. When the files are output, they are scaled at 1000%. It keeps the math simple.
- Begin by setting up your template with the correct layers. One layer will need to include all the bumpers, windows and elements that allow you to view the design in a realistic way, but are really not needed for printing. This layer should be at the top of the Layers palette. You can keep it locked while you work. Create separate layers for each of the different views that will be printed out: passenger side, drivers side, front, back and top. On each layer you will need to place a copy of the vehicle outline of that view to clip the images/artwork placed there. Create a Clipping Layer (not just a clipping path). That way, all art placed on that layer will be clipped, regardless of its order in the palette. When it comes time for output the clipping mask can be turned off. Also, name each layer clearly. Keeping all of this organized is the key to creating usable files that your printer can use for output.
- Keep in perspective how your wrapped vehicle will be seen – usually while in motion, or from a driver’s level view while sitting in traffic. Bolder colors and one main point of focus might work best to make your design eye-catching. Extensive text will probably not be very useful. By the way, if your vehicle has a sliding door, be sure any text or images don’t create an unexpected result when the door is open… you don’t want to be surprised by what might inadvertently be created!
- Be careful of the corners! Bear in mind that your design has to be tiled into panels which are generally 52 inches wide, and your print provider or installer will need to discuss with you any concerns they have about how difficult the crossovers on these panels will be to line up during application. When you design a side view, it will have to connect with the front and back view. These “corners” will have to either match or have some allowance made for one image ending and the other beginning. If you can work in a solid color in these areas, or white space, it may prevent an awkward crossover in the finished product.
- If you work with Photoshop to bring in image or pixel-based artwork for your wrap, be sure you are using a high resolution image. The preferred resolution for an image placed at 100% in this 1:10 scale is 720dpi – much higher than what is preferred for standard offset printing. The reason is that these files will be output at 1000%. File sizes will be large.

- Some parts of your vehicle cannot be wrapped: state laws effect which windows can be covered with 50/50 window graphic material, and some plastic components will not allow the vinyl material to properly adhere. Consult the installer to find out these limitations, and to determine whether handles, chrome, and other decorative pieces can be removed, covered, or cut around.
- Keep it simple. Overly complex designs will often defeat your purpose, both in being visually confusing and difficult to install. Car wraps have great proven recall rates, but too much information will work against a good impression.
- Allow for at least 3 inches of bleed area outside the outline of the vehicle – that translates to .3 inches at the 1:10 scale you are working with. When in doubt, leave even more.
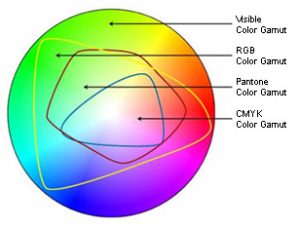
- Avoid use of spot colors – go ahead and convert them to CMYK or RGB (whichever mode in which your provider suggests you work). The use of spot colors where any transparency is involved can result in some strange and unexpected results when printed.
- Save a copy of your file to keep. Then turn all your fonts to outlines, save it as an eps and turn that in, along with ALL linked or placed image files, to your print provider.
Expect your printer to make some adjustments, with your approval, to your files in order to achieve the best results. It is also a good idea to doublecheck measurements between your digital template and the actual vehicle to avoid any costly mistakes. Designing “flat” artwork to fit over an irregular three dimensional object can be tricky, so work closely with your printer and installer to achieve the best possible outcome.